Welcome to the HTML Code Play app for learning to code. This is a free programming learning and HTML offline app used to learn web designing and programming. It is created to teach web development (HTML,CSS,Javascript). It contains features such as HTML Editor and viewer offline, CSS editor, javascript code editor, bootstrap editor, angular js editor. This app is mainly used to teach how to create a website using web development tools such as HTML tags and attributes, HTML CSS code and CSS properties, javascript programming, jquery programs, bootstrap, knockout js.
HTML Code Play app focuses mainly to teach novice programmers, students who need to learn web development. This app can consider an HTML book. It contains HTML and CSS tutorials with an example, javascript programs with output, jquery programs, and jquery examples, bootstrap tutorial offline.
Web site making is easy. But many new programmers may find it difficult to learn HTML code, tags, and CSS, by learning from another website due to difficult examples. Those web programming tutorial doesnt start with the basic HTML tags with the example to make you understand what the tag really does. But the HTML Code Play app is the HTML learning app that has a simple html5 tutorial with examples that contains HTML all tags that explain in simple words how HTML tags CSS properties, javascript programming, jQuery programs, knockoutjs, bootstrap are working. This apps biggest feature is learning HTML offline.
Web site developers must know about HTML, CSS, and javascript. There are many web designing and programming app, but we try to stand out of them by knowing who need to learn web designing offline or who need to become a web designer and we created HTML and CSS editor so that one could create their own web page.
By using these HTML Code Play web development apps we can learn HTML Basics, HTML tutorial, CSS tutorial, javascript tutorial, jquery tutorial, learn knockout js tutorial.
Features of HTML
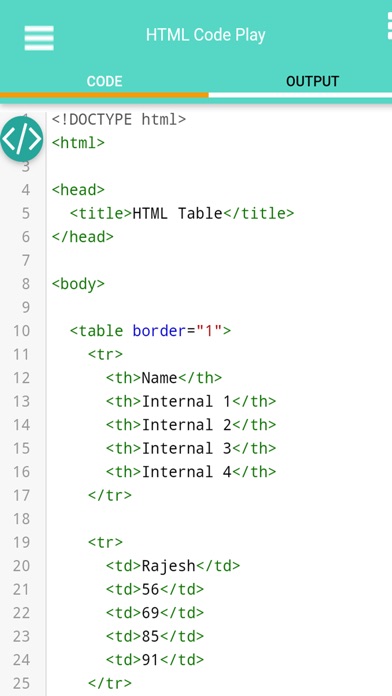
HTML editor - It contains editors so that one could enter their own code, execute and see the outputs.
HTML offline - This app is an HTML tutorial offline app so that one could learn basic HTML offline.
HTML inspector - Similar to the inspect element in the browser one could check and rectify the error easily.
basics of HTML - It contains tutorials and examples of HTML tags like HTML table, input tags, and many more.
HTML browser - The output generated from the tutorials will be the same as how it will be in the browsers.
html5 tags - This app also contains html5 compatible tags.
Features of CSS
CSS code viewer - It contains an editor to enter CSS code and check its output.
CSS tutorial offline app - It is useful so that one could offline Learn CSS with the editor.
CSS properties - It used for learning CSS and creating CSS HTML code and website.